canvaで作成した素材の背景を透明にしたい!!!
今回は以下の素材を透過背景で抜き出してみようと思います。

↓透過背景でダウンロードすると…↓

ボタンの下にうっすら入っているシャドウは消えないで残ってくれていますね!
早速手順を解説します。
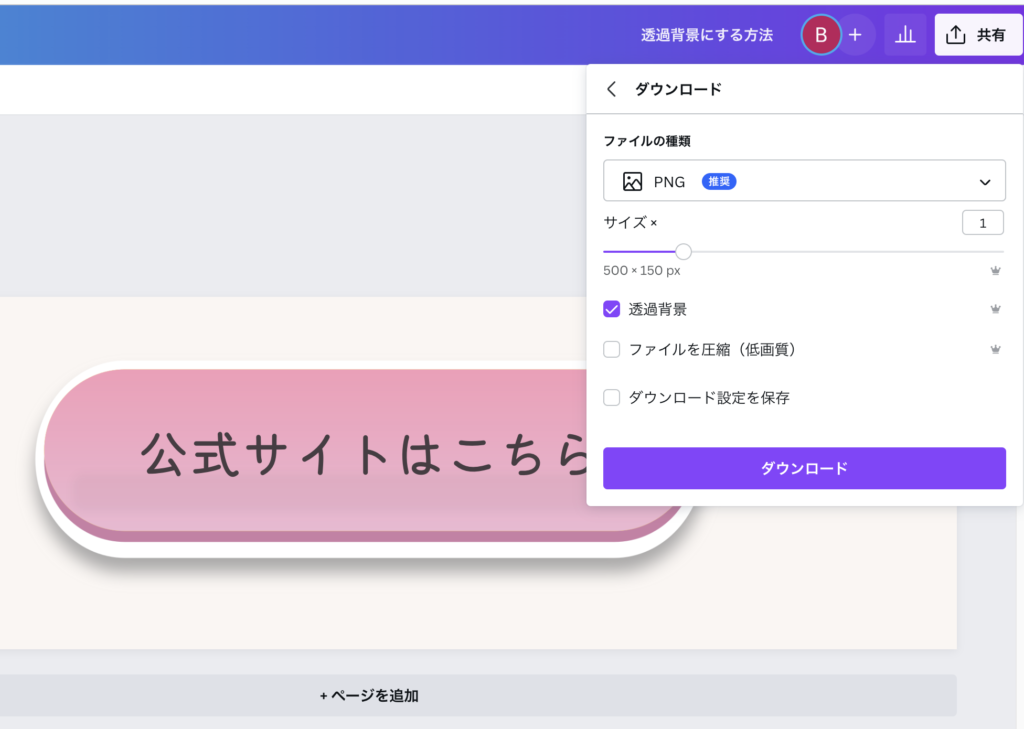
やり方はとっても簡単!ダウンロードする際に「ファイルの種類」で「png」を選択し、背景透過にチェックをつけるだけ!

ちなみに、「png」ではなく「svg」でも透過背景でダウンロードすることができます。

上の画像は先ほどのボタン素材をsvgで書き出してイラレで開いてみたものです。イラレで開く際にはシャドウ部分は消えてしまいました。
「svg」は、書き出した素材にイラレでデザインを追加したり、canvaでできない加工を加える時によく使います。
ダウンロードしてそのまま使いたい時は基本的にpngでOK。
便利な機能なので是非使ってみてください♪



